EDITOR’S NOTE: This is the fourth and final blog post in our series about the importance of a requirements engineering process. If you’re considering an eCommerce project at your company, you’ll want to watch this space. The posts in this series help explain how having a solid process in place saves time, work, and money. It also turns clients into partners and when that happens, everybody wins.
In the first blog post of this series, we provided an overview of the requirements engineering process, explained its benefits, and mentioned the four key deliverables that should come out of the process. The second post focused on one of those deliverables: the functional specifications document (FSD). Our third post in the series discussed wireframes – another key deliverable – and explained what the wireframing process is. In our final post, we’re going to take a look at the project plan, which is the very last deliverable of the requirements engineering process.
Typically, it’s time to put together a project plan once engineering work is finished. (Depending on the size and scope of the project, however, work on the project plan may start toward the tail end of the engineering phase.) In either case, the goal is to map out a timeline at a very high level using a project management software tool (Teamwork). “The term ‘project plan’ is a little misleading, because we’re not actually creating a printed document,” explains Kevin Jason, Director of Development. “Rather, we’re using our project management app to build an actionable plan, create milestones, and make task lists.”
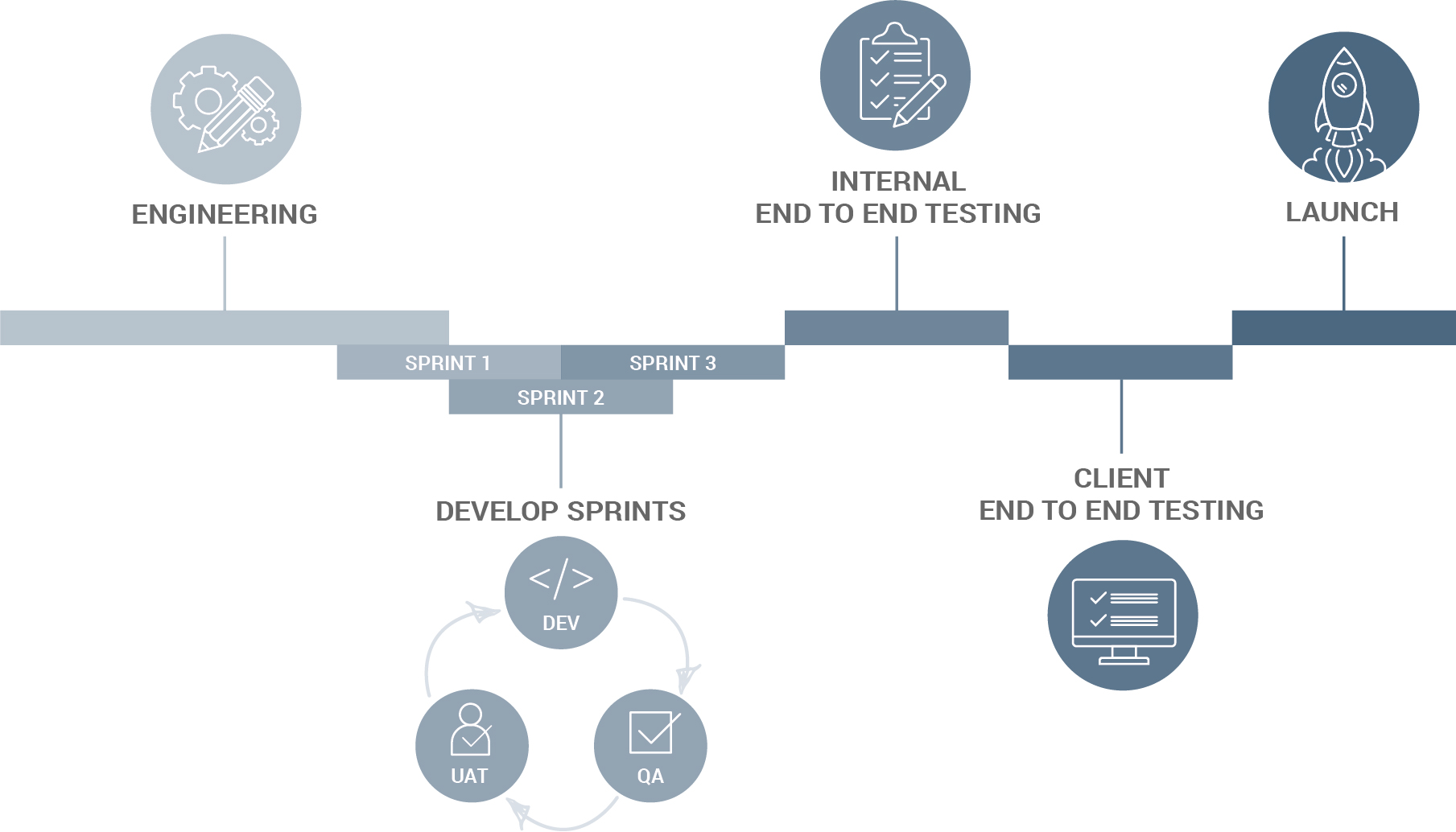
Jason and his team start with the most important milestone of all – the launch date of the project (for the purposes of our example, let’s assume the project in question is an eCommerce website). From there, the development team works backwards in time. So the next milestone the developers identify is the full end-to-end user acceptance testing (UAT). The beginning of the UAT process typically signifies that major project development has been completed and is in a state where the client can run through all the major functionality and complete a full test of the system.
“Because UAT typically happens 2-4 weeks before the launch date, it’s like a mock launch,” Jason says. “But incremental testing is still done in pieces throughout the life of the project.”
To continue the scheduling of the project milestones, the team can schedule end-to-end quality assurance (QA) testing, which usually takes place a couple weeks before UAT. The QA process is performed by the internal QA team. The team will utilize the user stories and set of tasks built out during the first 2 phases of the project in order to gain an understanding of the level of testing that will be required. Simply put – the larger the site or application and more complex the user stories, the more time that will need to be allocated for the QA team.
Once these three major milestones are created, developers then focus on a series of smaller milestones known as “sprints.” During these 1-2 week timeframes, Jason and his team will drop groups of functionable tasks, as well as development tasks, into each sprint. Additionally, in between the three major milestones and the sprints, developers will drop in other milestones that may not be part of the typical eCommerce project. While the team may have a solid understanding of the development and QA time required for more standard projects, the more custom aspects of the project require extra attention to accurately estimate and plan for development. Those custom development tasks might include items such custom integrations (e.g., a new shipping integration or a third-party integration) or unique display and layout options on the front end.

The first of the two-week sprints often includes basic setup tasks including configuring and setting up the server, administration access and installation of any themes. Depending on the project, the next set of tasks begin to dive into development and basic functionality. The sprints continue in this way, going forward 1-2 weeks at a time and working through all of the functionality that the site will contain up until the QA milestone.
“The key with the project plan is that we’re taking the user stories created in the FSD and working with them to generate the deliverables within each sprint,” notes Jason. “User stories are written in easy-to-understand language. Our developers import those stories into the project management app and build in the technical tasks that live underneath those stories.” The user stories and their associated tasks are dropped into their appropriate sprints in order to develop the functionality for the site.
As Jason explains, there’s a good reason that sprints are only 1-2 weeks long. “Working in chunks like this allows us to be more agile and shift gears within each sprint as needed. It means that we’re able to revise, update, or alter individual sprints without impacting the really big milestones, like the launch date, UAT, or QA.”
It’s not too different from planning a wedding. Think about it: You decide to get married and then tackle everything else – the reception, the invitations, the meal, the music, the flowers, the officiant, the tuxedo, the gown, the bridal party – in smaller, much more manageable phases once you’ve nailed down the date. In effect, you’re breaking down “everything else” into sprints so that you can do a better job of managing the overall wedding. But what you would never want to do is move that all-important end date once you’ve set it. There’s too much else riding on it.
It’s the same thing with the project plan. Shorter bursts of time and frequent check-ins (internally and also with clients), enable developers to constantly take the temperature of an eCommerce project and see how things are progressing against the overall plan. “If we just disappeared into a back-room lab and coded for months on end, working in a vacuum, the process would fall apart,” Jason says. “We’d be unable to plan for any unexpected changes or developments. An eCommerce project has a lot of moving parts and stakeholders. It’s dynamic and it’s always evolving. But once we’ve established a launch date, we’ve made a promise to the client.”
And promises, just like wedding vows, work better when they’re kept.
We’d love to hear what you think about this blog post series. And we always welcome suggestions for future blog posts. Get in touch and share your comments with us today!


